
UX — User Experience, или “пользовательский опыт” — это то, каким образом пользователь взаимодействует с интерфейсом и насколько сайт или приложение для него удобны.
В UX входит:
- навигация по сайту
- функционал меню (верхнего, нижнего, боковых и всплывающих)
- результат взаимодействия со страницами (нажатие кнопок, отправка форм, переход по ссылкам)
Именно от качества UX зависит то, насколько быстро пользователь сможет получить то, зачем он пришёл на сайт или в приложение.
UI — User Interface, или “пользовательский интерфейс” — это то, что пользователь видит на сайте, в приложении или в интернет-магазине. Простыми словами, это визуальное оформление ресурса: сочетания цветов, шрифты, иконки и кнопки.
UX ― это функционал интерфейса, UI ― его внешний вид.

То есть, UX-специалист исследует целевую аудиторию, продумывает структуру продукта, анализирует пользовательские пути. А его концепцию визуализирует UI-дизайнер.
Есть еще одно понятие, которое идет рука об руку с UX и UI – CX.
CX – Customer Experience – понятие более глобальное, чем предыдущие два. Это процесс, в рамках которого выстраиваются крепкие взаимоотношения клиента с компанией. В процессе CX клиент переходит из статуса нового в статус постоянного и лояльного. Как итог – компания увеличивает количество лояльных клиентов и увеличивает свою прибыль. CX включает в себя UX.
В идеале, UI, UX и CX работают в тандеме.
UX vs UI

Несмотря на то, что UX и UI взаимосвязаны, бывают ситуации, когда что-то одно выходит на первый план. Например, на UX делается акцент при проектировании CRM-систем, дашбордов, внутренних рабочих интерфейсов. Визуальная часть здесь оказывается на втором плане ― главное, насколько удобно будут размещены данные.
А вот на UI обращают больше внимания при создании имиджевых ресурсов, сайтов для продвижения товаров и услуг премиум-класса. В этом случае главная задача — не столько подвести пользователя к целевому действию, а дать ему рассмотреть интерфейс и погрузиться в атмосферу.
Целевое действие — это ключевое действие пользователя на сайте или в приложении. То, к чему финально нужно подвести клиента. Например, сделать покупку, заполнить форму, заказать обратный звонок и тд.
Этапы работы UX/UI-дизайнера
Работа над проектом всегда начинается с UX. На этом этапе важно продумать, как привести пользователя к целевому действию, какие маршруты на сайте он будет использовать, с какими сложностями может столкнуться в процессе.
Учитвая, что UX и UI-дизайном, как правило, занимается один и тот же специалист, работая над UX, он параллельно продумывает и UI – то, каким будет дизайн у сайта или приложения. Если в UX или UI будут недоработки, это испортит общее впечатление пользователя.
01
Сбор информации
На этом шаге дизайнер получает от клиента необходимую для работы информацию — через бриф или интервью. Какова задача приложения или сайта, кто основные конкуренты, чем они будут отличаться от уже существующих продуктов. На этом же этапе клиент формирует пожелания по будущему продукту: какую информацию необходимо разместить, какого стиля хотелось бы придерживаться.
02
Аналитика
На этом этапе важно изучить конкурентов, а также проанализировать целевую аудиторию.
UX/UI-дизайнер определяет сильные и слабые стороны конкурентов, выделяет преимущества продукта клиента, думает, как это можно отразить в дизайне.
Работая над целевой аудиторией, дизайнер составляет ее портрет (возраст и пол, цели и интересы), а также описывает поведение ЦА, определяет то, как она принимает решения. Для UX/UI важно, как именно аудитория совершает покупки (рационально или эмоционально) и на какие триггеры обращает внимание: уникальность, цена, доступность или что-либо еще.
03
Определение структуры сайта или приложения
На этом этапе определяются основные разделы продукта, определяется их взаимодействие и расположение.
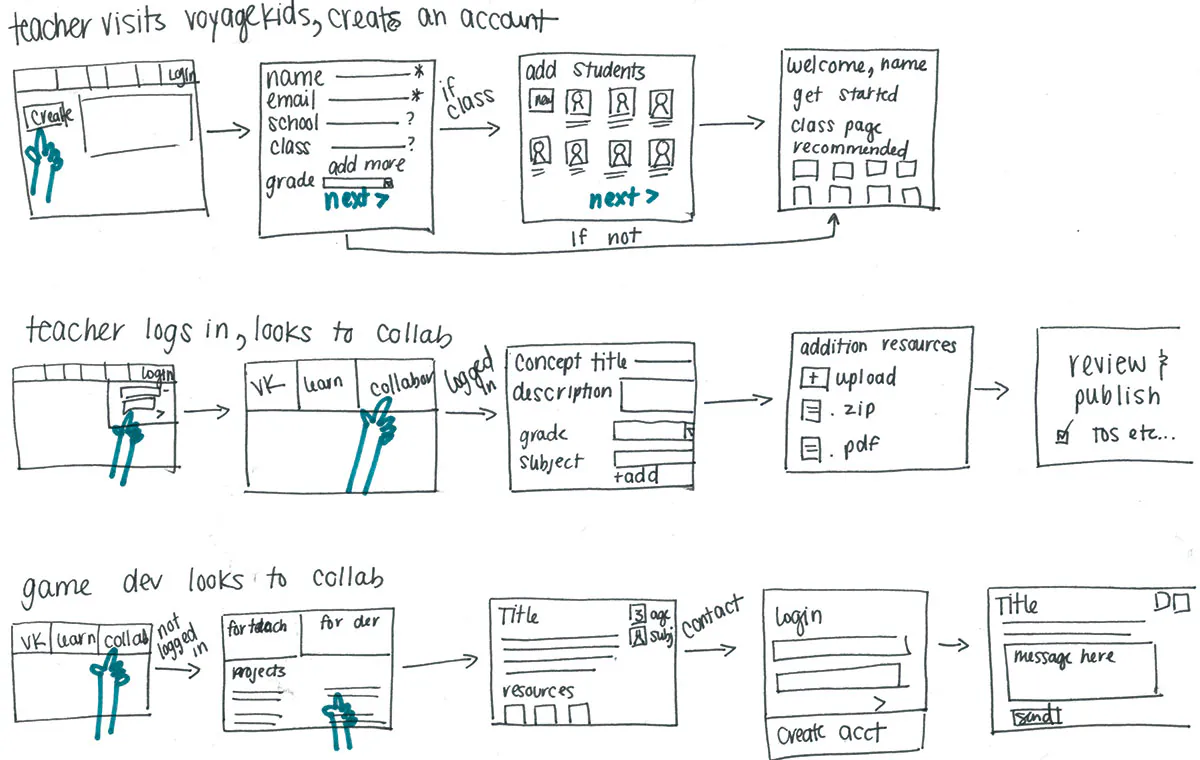
Это делается с помощью CJM — Customer Journey Map — карты пользовательских путей. CJM — это визуализация взаимодействия потребителя и продукта с точки зрения пользователя. В CJM прописываются все сценарии взаимодействия пользователя с сайтом или приложением: то, как именно пользователь попал на сайт, как он дошел до цели и что могло помешать ему в процессе. С помощью CJM формируется структура будущего проекта.
04
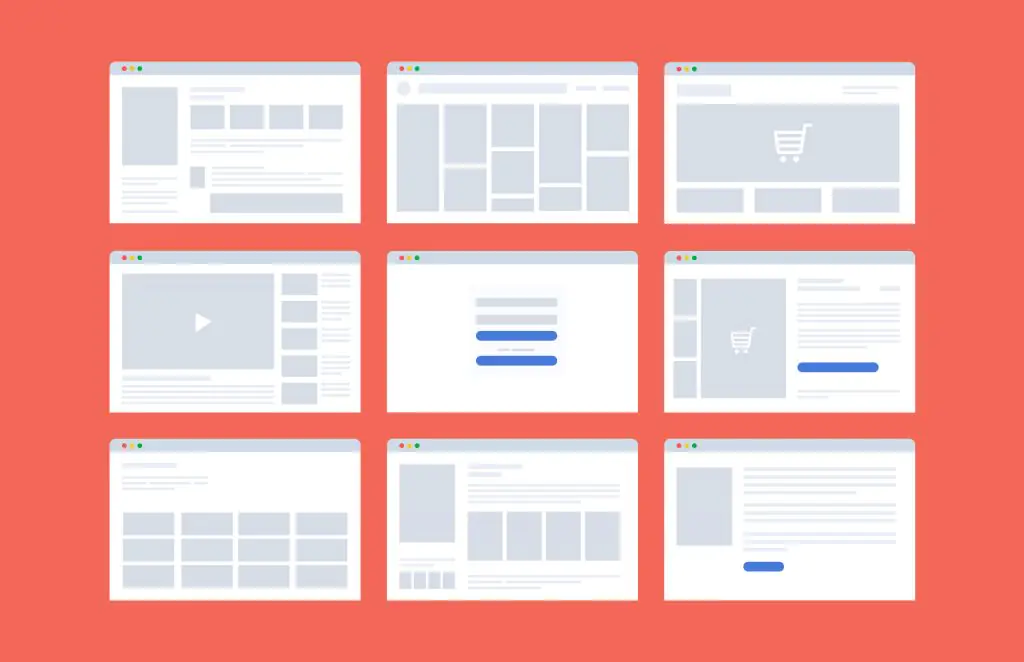
Создание прототипа сайта
Это один из важнейших этапов разработки продукта — с него начинается работа над UI-дизайном. Прототип, словно “скелет” сайта, показывает его основные блоки и визуальные решения. При создании прототипа используется вся информация, полученная на предыдущих этапах: поведение целевой аудитории, сценарии взаимодействия с сайтом, разработанная структура сайта и даже подсмотренные у конкурентов и переработанные интересные фишки и решения.
Сначала UX/UI-специалист создает вайрфрейм — то есть, “каркас”, схему, которая отражает общую концепцию продукта и его основные разделы. Это упрощенный набросок сайта или приложения.
После вайрфрейма создается макет — добавляются логотип, цвета, тексты и картинки. Это дает клиенту более точное представление о финальном продукте.
Третий этап — создание интерактивного прототипа. Это полноценная модель продукта с контентом сайта или приложения: здесь можно нажимать на кнопки, переходить со страницы на страницу, тестировать функции продукта.
Обычно сначала отрисовывается прототип десктопной версии, а затем, на его основе, – мобильной.

05
Дизайн UI
Это этап более детальной разработки визуальной оболочки сайта. Задачи UI:
- Подбор фирменных шрифтов и цветов на основе предыдущих исследований аудитории;
- Разработка набора базовых элементов сайта: иконок, кнопок, полей ввода, строки поиска;
- Визуализация механики взаимодействия пользователя с интерфейсом (прорабатывается необходимая анимация и микровзаимодействия).
Главное в интерфейсе — не современные графические тренда, а удобство для целевой аудитории.
06
Тестирование
После того как сайт сверстан, его переносят на тестовый домен, чтобы проверить, насколько интерфейс логичен и удобен, а также чтобы собрать обратную связь. Тестирование, как правило, проводят в двух форматах:
- Пользователи выполняют список определённых задач, ведущих к целевому действию. А после заполняют опросник, где делятся своим мнением: насколько легко было выполнить задачи, что не понравилось или помешало.
- Для группы готовится тот же список задач, но на компьютеры устанавливается специальное программное обеспечение, которое отслеживает поведение пользователя ― движения его глаз и мыши. Программа фиксирует, на что в первую очередь пользователи обращают внимание, как они взаимодействуют с интерфейсом, где встречаются сложности.
Аналитику желательно производить не только перед запуском, но и в течение некоторого времени после.



 Назад
Назад Поделиться
Поделиться