Mego — это крупный латвийский ритейлер, который уже 20 лет поставляет на рынок качественные продукты от локальных производителей. Сегодня сеть насчитывает более 90 магазинов, расположенных в самых разных уголках Латвии.
Задача
Не меняя логотип и узнаваемый базовый фирменный стиль, обновить, улучшить и сделать более современной дизайн-систему. Освежить айдентику и сделать ее более комплексной.
Стиль должен быть простой, понятный и удобный в использовании. Важно, чтобы все элементы стиля, не будучи излишне сложными и вычурными, легко запоминались — и моментально рождали ассоциации с брендом у потребителя.
Также, в рамках созданной дизайн-системы, нужно было обновить социальные сети и официальный сайт компании.
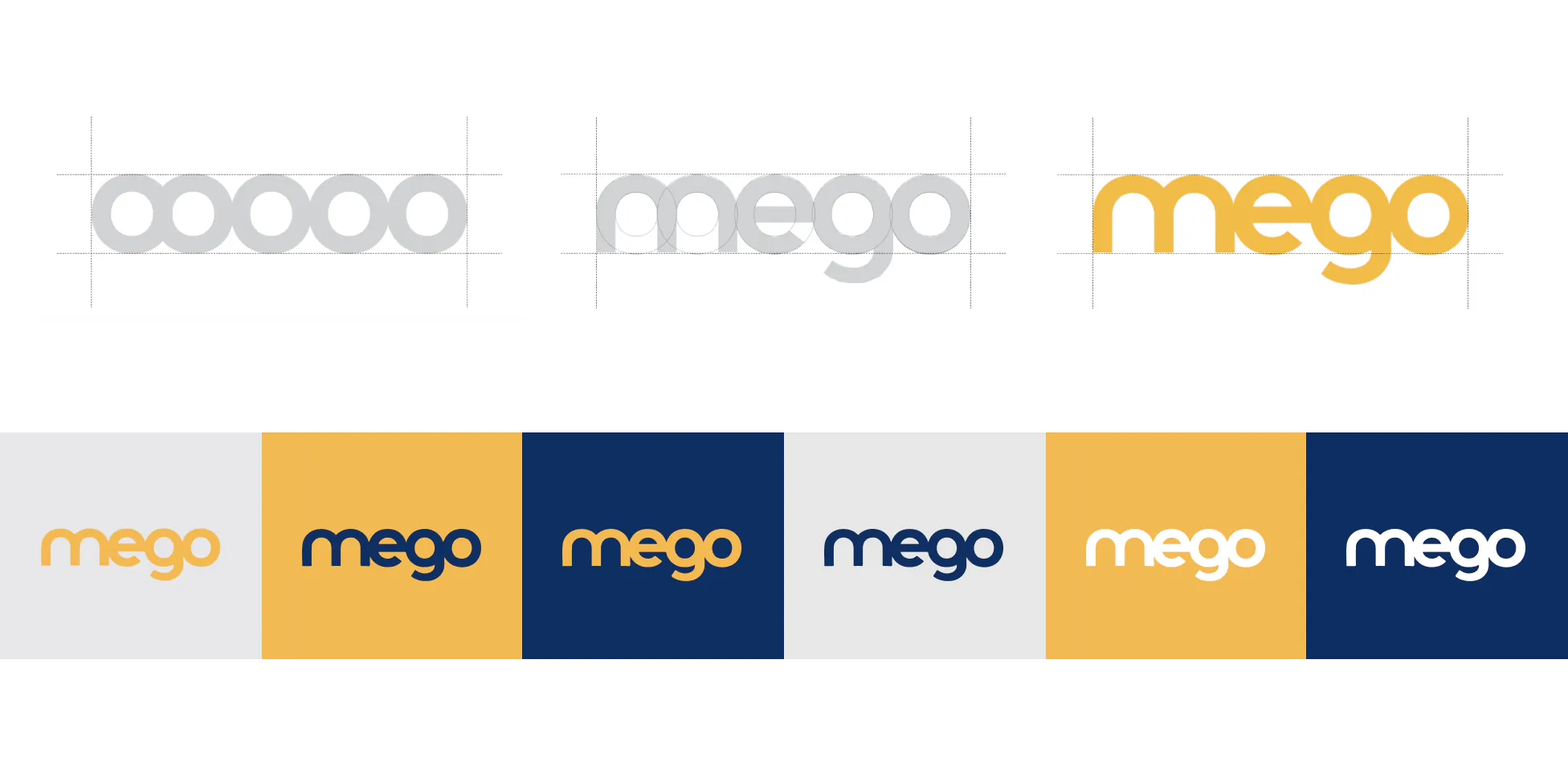
Логотип
Изначально у Mego был желтый логотип, который всегда использовался в сочетании с темно-синим фоном. Мы обратили внимание на то, что в основе его построения лежит круглая форма, а все символы связаны и упорядочены в едином ритме.
Это стало отправной точкой создания дизайн-системы Mego.
Варианты использования логотипа
Мы предложили расширить функциональность логотипа — и добавить к нему новые цветовые вариации, при этом сохранив правило двух цветов. Так появились следующие опции:

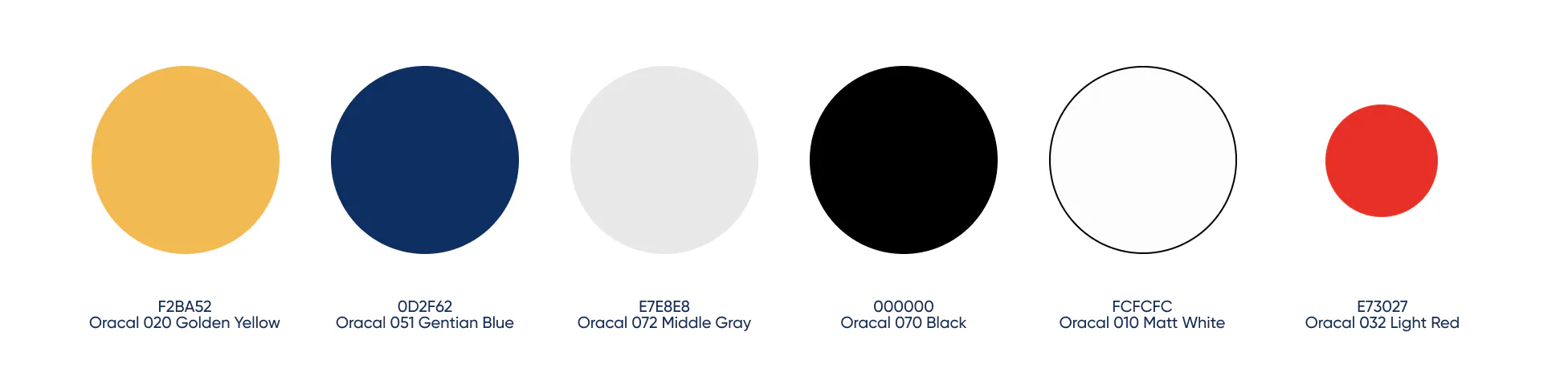
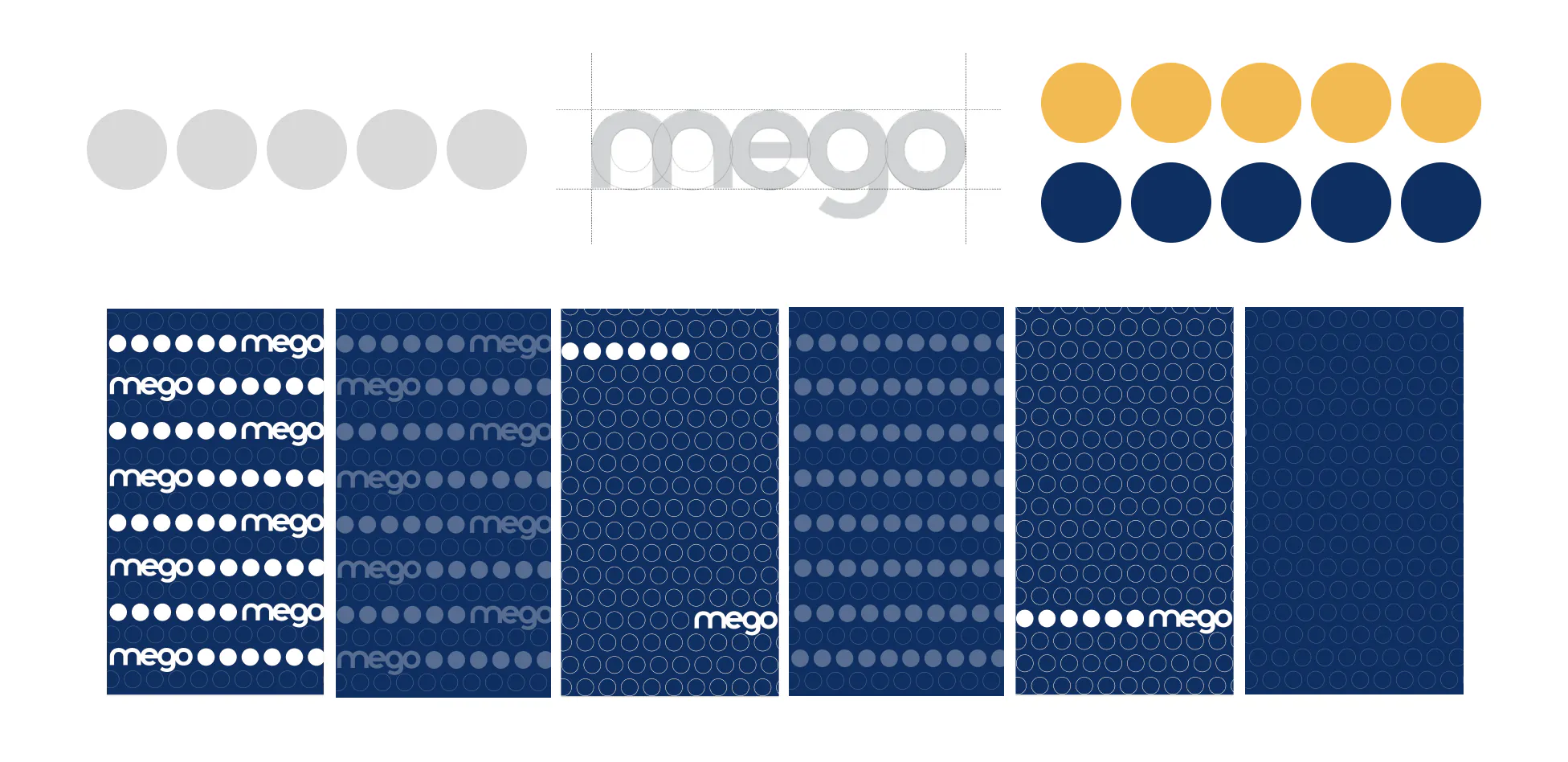
Цвета
Изначально в визуальный код Mego было заложено всего два цвета: желтый и синий. Эти фирменные цвета было необходимо сохранить. Мы дополнили их белым, черным и серым цветами.
Получившуюся палитру можно использоваться для создания рекламных материалов, WEB форматов, оформления графических элементов. В качестве подложки мы рекомендовали использовать только желтый, синий и белый цвета, а поверх добавлять, соответственно, контрастные текстовые блоки и изображения.

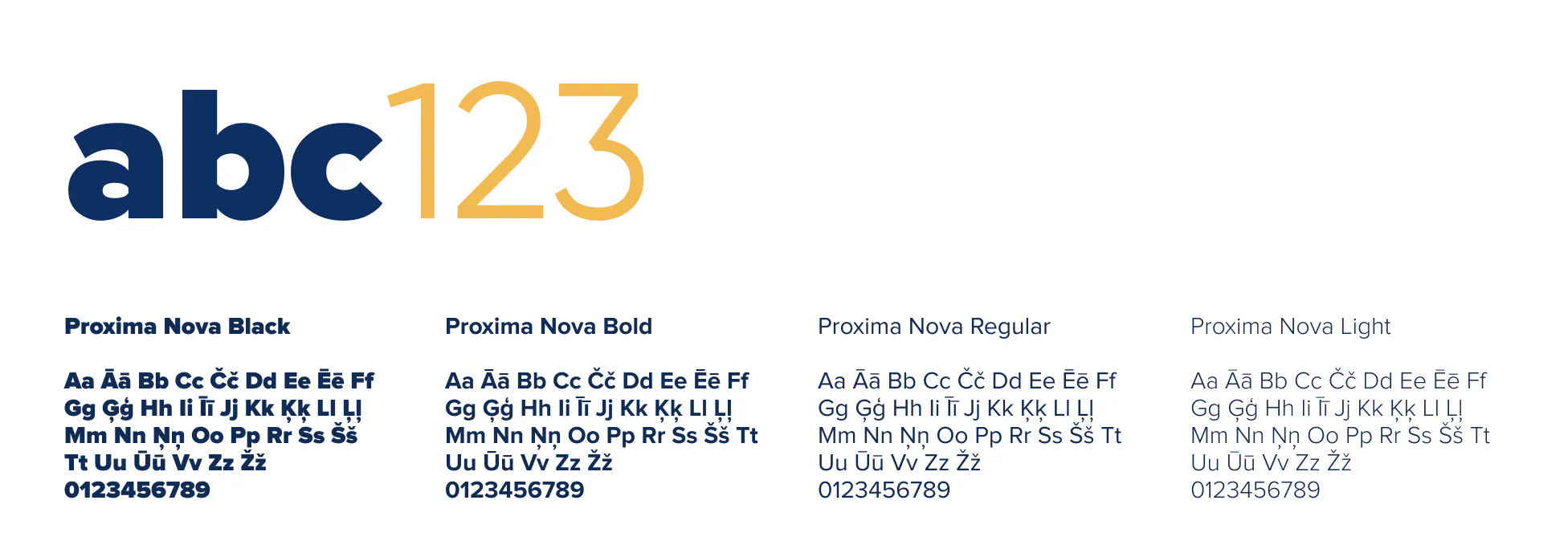
Типографика
Proxima Nova — основной шрифт для создания всех рекламных предложений. Все заголовки и хайлайты в текстах набираются самым крупным начертанием Black, для обычных текстов используется гарнитура Thin. Разрядка между знаками -5%.

Паттерн
Выше мы обратили внимание на то, что основе построения логотипа лежит круглая форма. Именно круг стал основным паттерном в дизайн-системе Mego. Мы рекомендовали использовать его в монохромных цветовых вариациях.
Логотип Mego легко интегрировать в получившийся узор, образованный повторяющимся ритмом фигур. В случае если узор вписывается в текст, то высота первой буквы текста равна высоте круга, а сам текст располагается по центру.

Иллюстрации
В рамках создания дизайн-системы, мы подготовили специальные флет иллюстрации — их можно использовать как в рекламных материалах, так и в социальных сетях.
В круглую форму мы интегрировали различные продукты: от яиц до креветок, чеснока и пасты. Такие иллюстрации рекомендуется размещать на однотонных фонах — например,белом, синем или желтом.
Часть продуктов не были интегрированы в круглую форму, но отрисованы отдельно в той же стилистике.





Графические элементы
Для того, чтобы визуально выделить различные фразы и акцентировать внимание на конкретной информации, мы создали линейные графические элементы. В них соединяются два фирменных цвета компании — желтый и синий. За счет своей простоты и легкости, они добавляют живость и динамику в текстовые блоки.

Стиль фотографий
При выборе изображений для рекламных материалов и социальных сетей мы рекомендовали использовать контрастные кадры с глубокой экспозицией.
Фокус должен быть именно на продуктах — сочные, естественные, натуральные фотографии передают вкус и качество продуктов. Важно, чтобы фотографии не были перегружены лишними элементами. Ведь если продукт свежий и действительно хороший, ему не надо маскироваться за отвлекающими глаз деталями.



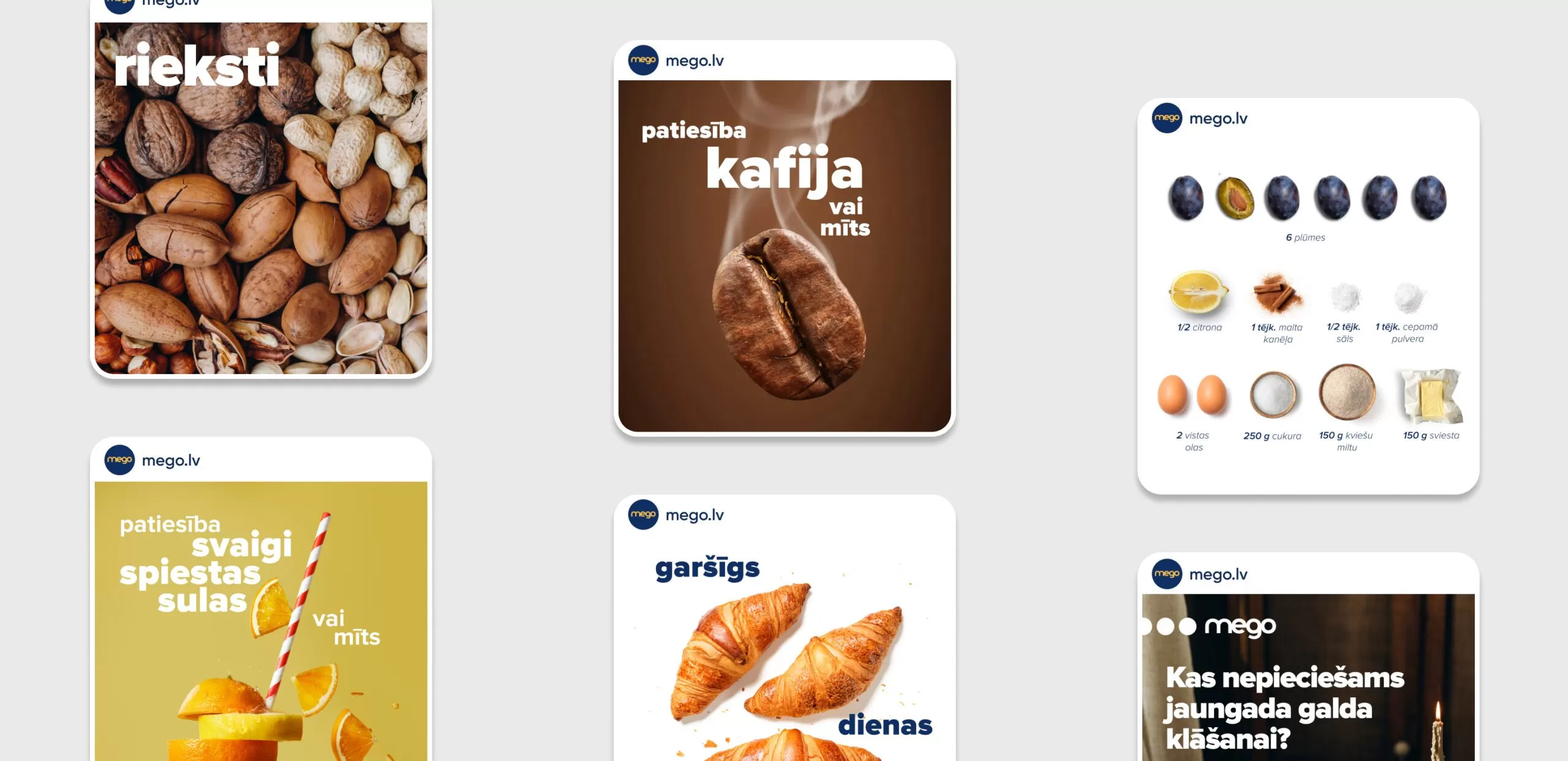
Дизайн социальных сетей
Ориентируясь на разработанный визуальный стиль, мы поработали с социальными сетями компании.
Первым шагом стала разработка концепции и новых рубрик социальных сетей — как для Instagram, так и для Facebook.
Для каждой рубрики мы подготовили шаблоны, отражающие обновленный визуальный стиль компании.
Для упрощения навигации мы интегрировали в некоторые публикации новый паттерн из окружностей: количество кругов в данном случае равно количеству картинок в карусели.
Помимо шаблонов для постов, мы создали шаблоны для сторис. А еще — создали специальные линейные иллюстрации для обложек хайлайтов в Instagram.

Веб-дизайн
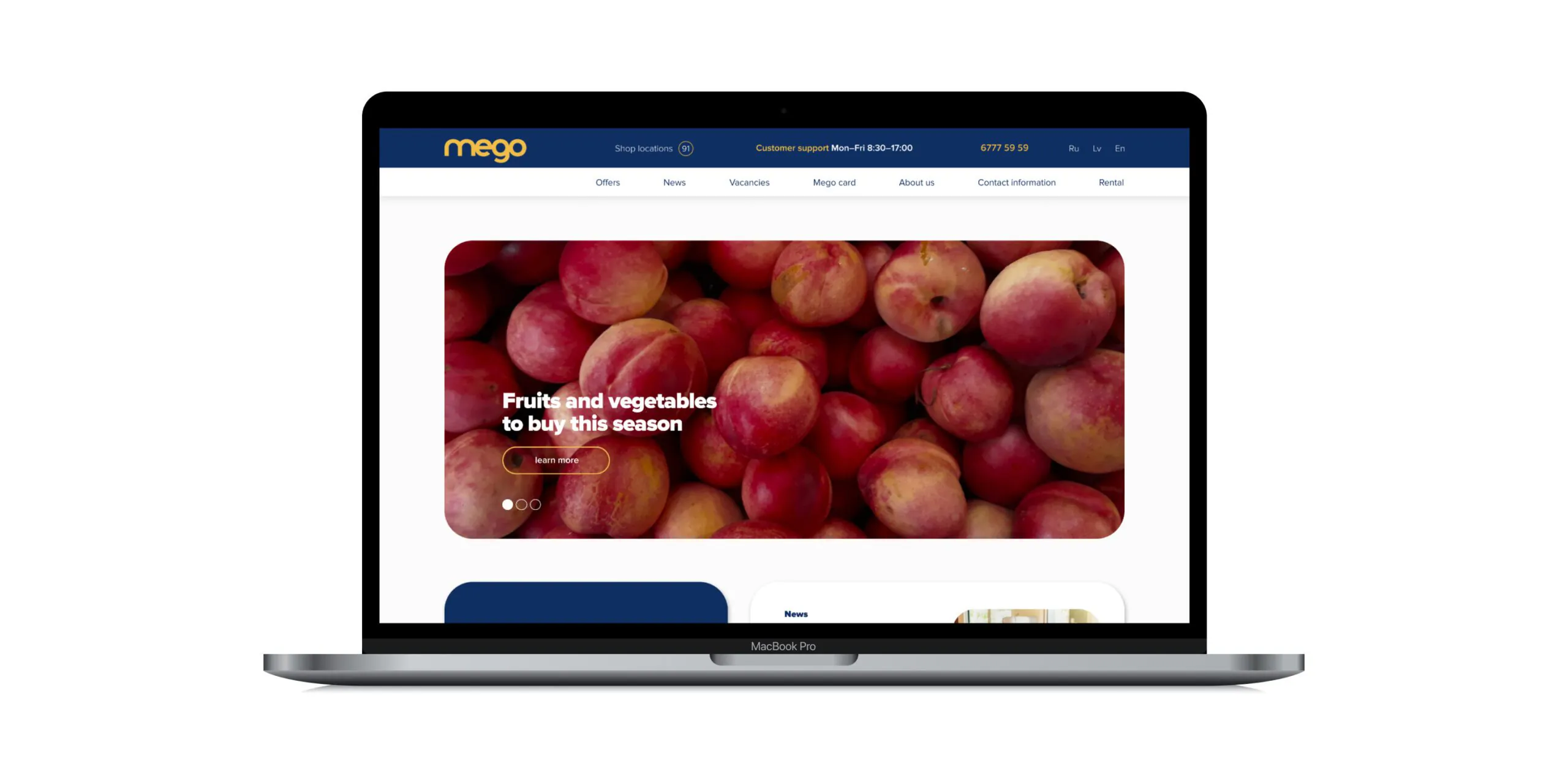
Следующим шагом в работе по обновлению визуального стиля Mego стала подготовка дизайна сайта.
Перед нами не стояла задача как-либо изменить архитектуру сайта — мы занимались улучшением его внешнего вида и приведением его к единой дизайн-системе.
В основе дизайна сайта лежит коробочный подход. То есть, каждый блок контента представлен в отдельной “коробочке” — рамке с округлыми краями.
После редизайна сайт стал органичной частью всех диджитал-платформ компании, приобрел визуальную легкость и функциональность.

Команда проекта:
Ilona Kardanova — Art Director
Tina Alieva — Graphic designer



 Назад
Назад Поделиться
Поделиться