
Сегодня сайт — это необходимый маркетинговый инструмент, фактически представляющий бренд в интернете. В современном мире, где интернет — неотъемлемая часть нашей жизни, качественный веб-дизайн необходим для успешного ведения бизнеса и качественного взаимодействия с пользователями.
Веб-дизайн — это совокупность всех элементов на веб-странице: типографики, цветовой палитры, изображений, графики и других элементов. Когда-то давно веб-дизайн сводился исключительно к визуальному оформлению страницы. Сейчас же на первый план вышло удобство пользователя.
Итак, главная цель дизайна сайта — сделать его удобным и привлекательным для пользователя. Хороший дизайн облегчает взаимодействие пользователя с веб-страницей, помогает ему быстро решать задачи и достигать поставленных целей: например, купить товар, записаться на консультацию, забронировать отель и т.д. Чем качественнее и продуманнее веб-дизайн, тем выше его конверсия.
А вот сайт с некачественным дизайном, наоборот, отвлекает пользователя от целевого действия, сбивая с пути. Проблема может быть в неправильно спроектированном пути пользователя, в визуальном шуме, в огромном количестве всплывающих окон. Как итог, клиент не достигает своей цели, покидает сайт и уходит к конкурентам.
Так как же понять, что дизайн вашего сайта — качественный? На какие критерии стоит обратить внимание? Далее подробно расскажем о каждой составляющей качественного веб-дизайна.
Этапы работы над веб-сайтом
А сейчас немного теории: прежде, чем говорить о том, что такое качественный дизайн и как он помогает бизнесу расти, стоит кратко остановиться на этапах разработки сайта. Это даст более глубокое понимание темы.
Итак, работа над созданием сайта состоит из следующих стадий:
- Анализ и исследование
Анализ текущего сайте (если он есть), а также трендов в нише и веб-сайтов конкурентов. - UX-рекомендации
Этот шаг можно пропустить, если вы создаете простой лендинг. Однако для более сложных сайтов, важно заранее спроектировать пользовательский опыт: отдельно продумать то, как пользователь будет взаимодействовать с сайтом, какие решения будет принимать, через какой опыт пройдет. Для этого к работе над веб-сайтом привлекают UX-специалистов. - Прототип
Прототип — это детальный план веб-страницы. Без изображений, графики и других визуальных элементов. Другими словами, это каркас будущего веб-сайта, позволяющий сфокусироваться на его структуре и логике прежде чем переходить к графическому оформлению.
Если на предыдущем этапе вы прибегали к помощи UX-специалиста, то прототип будет выстраиваться в том числе по его рекомендациям. - Контент
Контент — это вся информация, которую вы планируете разместить на сайте: от блока “О компании” до ссылок на социальные сети бизнеса. Его стоит продумать и прописать отдельно, до этапа “Дизайн” — тогда это значительно упростит разработку самого дизайна, а также сделает этот этап более эффективным. - Веб-дизайн
После того, как прототип разработан и утвержден, а также готов контент, который необходимо расположить на сайте, можно переходить к дизайну: подбору изображений, шрифтов, цветов для определенных элементов и т.д.
Сделаем небольшое отступление: прежде, чем приступать к разработке сайта, очень важно разработать фирменный стиль бренда.
Что такое фирменный стиль? Это набор визуальных элементов (логотип, типографика, цветовая палитра, графические элементы), которые можно переносить на различные носители, включая веб-сайт. Полноценный фирменный стиль формирует впечатление о бренде и отстраивает бизнес от конкурентов. Первое впечатление и решение о покупке продукта или услуги основано именно на фирменном стиле — буквально “обертке” компании.
Можно ли собрать сайт без проработанного фирменного стиля? Можно. Однако результат вас вряд ли удовлетворит — в итоге вы получите сайт, едва ли отражающий ваш бренд.
В работе над брендом мы советуем двигаться поступательно, не игнорируя этапы. Так вы избежите хаоса, бесконечных доработок, возвращения на предыдущие этапы и неэффективного результата в итоге. Именно поэтому прежде, чем приступать к работе над веб-дизайном, мы рекомендуем разработать фирменный стиль бренда.
Имея проработанный фирменный стиль, можно пройти этап “Дизайна” гораздо легче и эффективнее. - Разработка
На этом этапе готовые и утвержденные макеты сайта переносятся на выбранную платформу. - Тестирование
После переноса веб-сайта на платформу, важно протестировать его работу: проверить, корректно ли работают разделы сайта, куда ведут кнопки, работают ли формы и т.д. - Запуск
Убедившись, что сайт работает корректно, его можно открывать для посетителей.
Принципы качественного веб-дизайна
Теперь, имея представление о том, как создается сайт, можно переходить непосредственно к веб-дизайну.
Итак, качественный веб-дизайн — это четкое, продуманное, комплексное визуальное повествование, которое приводит пользователя к выполнению его задачи. Более того, качественный веб-дизайн может заинтересовать и превратить даже случайного посетителя в лояльного пользователя, а после — в постоянного клиента.
Напротив, некачественный веб-дизайн — например, тот, который постоянно отвлекает пользователя, запутывает его, не дает оставить заявку, зарегистрироваться или сделать заказ, при этом засыпая бесконечными уведомлениями, — скорее всего отпугнет и не выполнит главную задачу — продажу продукта или услуги.
Итак, кратко основные признаки хорошего дизайна сайта можно сформулировать следующий образом:
- Сайт не перегружен, на нем отсутствует визуальный шум.
- Интерфейс сайта удобный и интуитивно понятный. Элементы расположены там, где пользователь и ожидает их увидеть.
- Сайт вызывает доверие за счет единого сбалансированного дизайна, соответствующего фирменному стилю бренда.
Раскроем эти признаки подробнее.
Структура и навигация
Важно, чтобы структура сайта и навигация были понятны пользователям на интуитивном уровне. Для этого стоит организовать контент в логические блоки, а также создать удобное меню навигации. Важно, чтобы необходимые разделы и кнопки располагались именно там, где пользователи ожидают их увидеть.
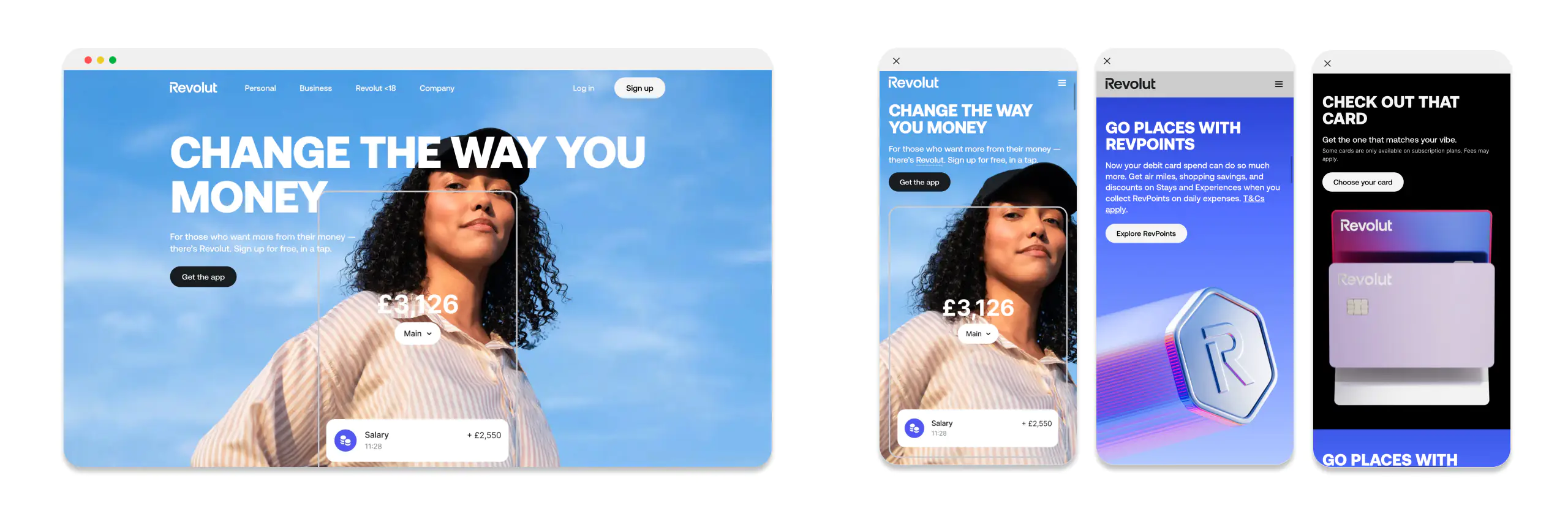
Адаптивность и мобильная версия
Адаптивность — один из ключевых параметров качественного сайта. Однако именно он чаще всего остается в тени. Адаптивный дизайн позволяет веб-сайтам автоматически подстраиваться под различные устройства и разрешения экранов. Он гарантирует привлекательный внешний вид и удобство пользования сайтом любому пользователю, вне зависимости от его устройства.
Это особенно важно для мобильных устройств, ведь сегодня около 80% пользователей заходят на сайты с помощью мобильных телефонов. В случае с мобильной версией адаптивного дизайна недостаточно: важно проработать ее отдельно, упростив дизайн и оптимизировав его под небольшие экраны.

Простота и пустое пространство
Вы наверняка слышали это выражение: “Чем проще, тем лучше”. И хотя это правило работает далеко не всегда, для веб-дизайна оно подходит как нельзя лучше.
Сайт должен быть простым и легко восприниматься пользователем. В этом может помочь “белое пространство” — оправданное пустое пространство, которое помогает сайту “дышать”. Оно также акцентирует внимание пользователей на главных элементах страницы, не отвлекая внимание и не перегружая информацией.

Цветовая палитра
Цветовая палитра — часть фирменного стиля бренда.Ее можно адаптировать под веб-сайт. Например, если в основе вашей палитры — яркие, цепляющие внимание цвета, их можно использовать в заголовках и кнопках сайта, а не заливать полностью страницы сайта. Так они подчеркнут ключевые элементы, выделят их на фоне, но не отпугнут пользователя своей яркостью.

Визуальные элементы
Визуальные элементы сайта — это изображения, иконки, фотографии, анимация, рендеры, видео, отрисованные графические элементы. Они привлекают внимание пользователей и удерживают их на странице. Все визуальные элементы должны соответствовать фирменному стилю бренда, а также быть качественными. Лучше не использовать изображение вовсе, чем использовать его некачественную, распадающуюся на пиксели, версию.

Контент
Контент — это не просто тексты, а очень важная составляющая сайта. Контент придает смысл визуальному оформлению, помогает пользователям ориентироваться на сайте, а также направляет их к необходимым действиям. Важно, чтобы контент был полезным, релевантным, грамотным и интегрированным с SEO.
Типографика
Текстовый контент — важная составляющая сайта. Именно поэтому важно обратить внимание на читаемость текста, использовать подходящие шрифты и настроить оптимальные размеры для разных блоков текста. Пользователь не должен испытывать дискомфорт, попадая на ваш сайт.
Резюмируем
Качественный веб-дизайн — это баланс между визуальной эстетикой, функциональностью и проработанным пользовательским опытом. Только учитывая все составляющие качественного веб-дизайна, можно создать сайт, отвечающий задачам бизнеса и помогающий ему быстро и успешно развиваться и расти.



 Назад
Назад Поделиться
Поделиться