
Что такое Google Core Web Vitals
Google Core Web Vitals (CWV) — это набор показателей, позволяющих оценить реальное удобство пользователя. Они были введены поисковой системой Google в мае 2020 года.
Эти показатели предназначены для разработчиков и владельцев сайтов. Они созданы на основе результатов реальных исследований — и отражают содержание и качество пользовательского опыта.
Google Core Web Vitals помогают улучшать такие показатели, как:
- скорость загрузки сайта;
- эргономичность и интуитивность элементов навигации;
- визуальная стабильность и тому подобные.
Работа над качеством пользовательского опыта необходима для попадания в топ органической выдачи по коммерчески значимым запросам. Высокий уровень конкуренции вынуждает владельцев крупных проектов использовать все доступные инструменты продвижения.
Как измерить Core Web Vitals
Поисковая система Google предлагает пользователям ряд инструментов, способных отслеживать динамику ключевых показателей Google Core Web Vitals.
Основная информация собирается во время взаимодействия реальных посетителей с сайтом. Именно их действия становятся основанием для выводов поисковой системы Google.
Вы можете заметить, что для просмотра доступны не только полевые, но и лабораторные данные. Они значительно отличаются друг от друга и несут в себе собственную информацию о том, как именно следует модернизировать сайт для достижения наилучших результатов.
Полевые данные
Полевые данные — это показатели производительности. Они собираются непосредственно на страницах сайта и отражают реальный пользовательский опыт. Данная информация является общедоступной и находится в отчетах о пользовательском опыте Chrome (CrUX). Все владельцы браузера Google добровольно принимают участие в исследовании, на основании которого и формируются рекомендации для вебмастеров.
Полевые отчёты помогают значительно лучше понять потребности и боли целевой аудитории. Реальные условия в значительной степени отличаются от лабораторных. Проблемой может стать любая мелочь, например: недостаточность канала трафика, нестабильное подключение, нестандартное разрешение экрана или какие-либо иные особенности технического оснащения пользователя. Все это сказывается на процессе взаимодействия с сервером и загрузке целевой страницы.
Лабораторные данные
Лабораторные данные собираются в искусственной среде, которую можно контролировать и настраивать. Активность пользователей на сайте имитируется специализированным программным обеспечением.
Лабораторные данные помогают измерять производительность сервера в зависимости от различных исходных технических параметров посетителя. Например, при низкой скорости подключения к интернету или географической удалённости от места расположения сервера. Таким образом вы можете устранить потенциальные проблемы, возникающие из-за неправильно сформированной последовательности загрузки контента на странице. Длительные задачи, вроде JavaScript или объёмной анимации, зачастую становятся причиной отложенной отрисовки ключевых элементов материала.
Лучших результатов можно добиться только используя и полевые, и лабораторные данные. Их сочетание позволяет отыскать самые неочевидные и экзотические варианты решения рутинных задач, способных не только облегчить жизнь вашей целевой аудитории, но и ускорить процесс взаимодействия с автоматизированными алгоритмами поисковых систем.

Какой показатель Core Web Vitals самый важный
Поисковая система Google ещё в 2021 году объявила о том, что показатели Google Core Web Vitals будут использоваться в качестве фактора ранжирования при формировании результатов органической выдачи. Тем не менее, они не ставятся на первое место по своей значимости в процессе определения позиций сайтов по ключевым запросам.
Ключевым параметром остается именно релевантность пользовательскому интенту (намерению). А вот скорость загрузки и удобство навигации выступают лишь в качестве второстепенных факторов.
Ключевые метрики Google Core Web Vitals
Как и любые другие факторы ранжирования, Google Core Web Vitals постоянно динамически изменяются, также как и степени их влияния на результаты органической выдачи. Наиболее значимыми из них являются:
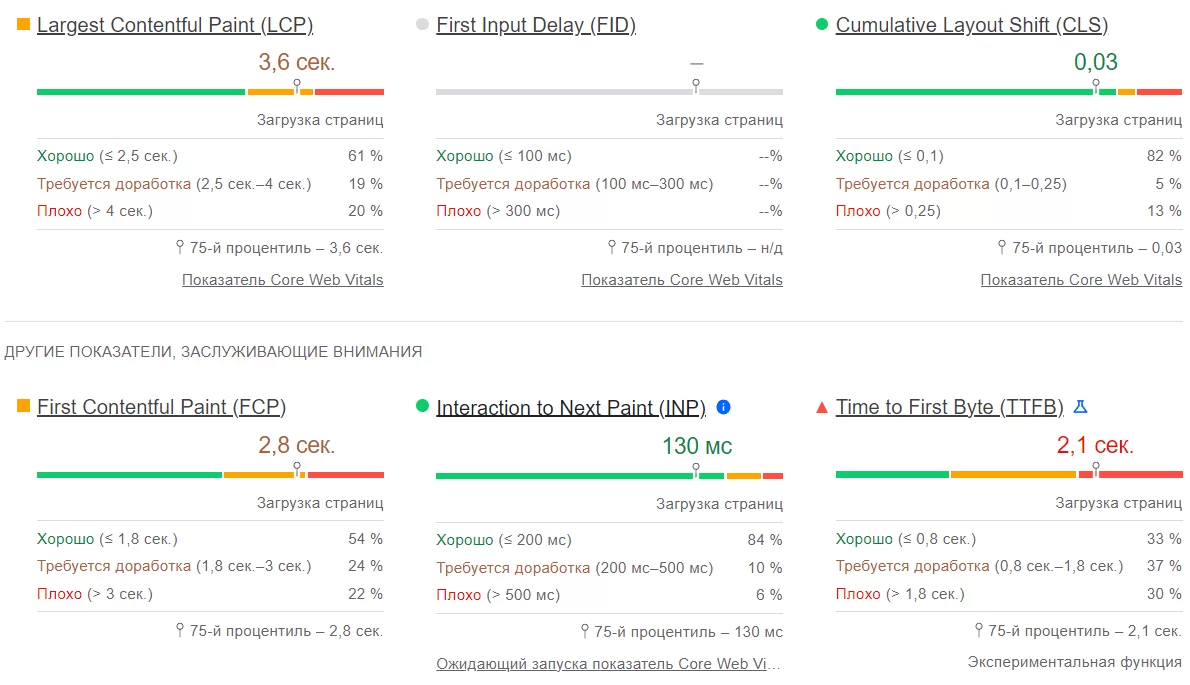
Largest Contentful Paint (LCP)
Скорость загрузки основного контента — измерение этого параметра начинается в момент отправки первого байта и заканчивается после полной отрисовки блоков с ключевым контентом. Как правило, сюда относится текст или основные изображения, которые находятся в верхней части страницы.
Метрика позволяет измерить скорость загрузки в таком виде, в котором ее видят посетители. И чем быстрее пользователь получит желаемый контент, тем раньше он начнет с ним взаимодействовать.
Процесс загрузки страницы, как правило, разбивается на различные этапы, в ходе которых подгружаются всё новые и новые элементы. В результате роль ключевого блока будет переходить от одного фрагмента контента к другому. Как правило, скорость загрузки отражает время, за которое подгружается последний значимый элемент в видимой области.
Полевые исследования позволяют оценить реальную скорость загрузки, потому что посетитель будет находиться в состоянии ожидания ровно до тех пор, пока не сможет полноценно взаимодействовать с контентом. Тогда как лабораторные данные отражают временной интервал между отправкой первого байта и состоянием страницы, максимально приближенным к интерактивному.
First input delay (FID)
Время до первого взаимодействия — это скорость ответа сервера на активные действия пользователя. Учитываются клики по кнопкам и ссылкам. Скроллирование текста или изменения масштаба страницы в расчёт не берутся.
Целью данной метрики является измерение отзывчивости страницы. Пользователи любят быстрые сайты. А значит, реакция сервера должна быть незамедлительной.
Проблемы со скоростью реакции могут приводить к снижению качества пользовательского опыта и росту числа отказов. А учитывая тот факт, что время до первого взаимодействия оценивается на основании только полевых данных, полученная статистика может явно сигнализировать о наличие проблемы.
Cumulative Layout Shift (CLS)
Совокупное смещение макета — так называется визуальная стабильность страницы. В зависимости от аппаратных и программных настроек пользователя, внешний вид загружаемого контента может достаточно сильно варьироваться. Любые непредвиденные смещения в состоянии привести к возникновению трудностей для восприятия материалов.
Визуальная стабильность в некоторых случаях может оказывать критическое влияние на пользовательский опыт. Особенно чувствительны к подобным смещениям элементы навигации и основные кнопки интерфейса. Любые подобные проблемы выглядят крайне подозрительно и очень часто становятся причиной закрытия страницы.
First Contentful Paint (FCP)
Первая отрисовка контента — еще один способ замера скорости загрузки страницы. Метрика измеряет время между отправкой запроса со стороны пользователя и моментом загрузки первого значимого блока информации на странице. Считается, что в этот момент посетитель уже может начать взаимодействие с контентом. Иными словами, именно тогда начинается процесс удовлетворения пользовательского интента.
Speed Index (SI)
Индекс скорости — оценивает скорость загрузки верхней части страницы. В него не входят любые скрипты, анимации и другие невидимые загрузки, которые размещены на сайте. Индекс скорости является еще одной метрикой, которая позволяет оценить время до получения пользователем основного контента.
Speed Index измеряет время до отображения всего материала целиком, а не каких-то его значимых составляющих. Благодаря чему вебмастер может сделать общие выводы о состоянии страницы и потенциально возможной необходимости её упрощения.
Time To Interactive (TTI)
Время до интерактивности — отображает время, которое требуется на то, чтобы сделать страницу полностью интерактивной. Таким образом измеряется скорость, с которой сервер предоставляет посетителю всю необходимую информацию со скриптами, анимацией и файлами мультимедиа.
Передача всех кликабельных элементов занимает существенно больше времени, в сравнении с ключевыми блоками или основными элементами.
Total Blocking Time (TBT)
Общее время блокировки — специализированный параметр, который измеряет время от начала первой отрисовки контента и до момента её интерактивного состояния. В этот промежуток основной поток данных блокирует страницу и делает ее невосприимчивой для ввода на стороне пользователя.
Блокировка основного потока происходит каждый раз, когда возникает достаточно длительная задача (более 50 мс).
Как улучшить Google Core Web Vitals
Из-за того что Google Core Web Vitals напрямую влияет на пользовательский опыт, оптимизация этих параметров является одним из ключевых направлений развития любого успешного проекта в Глобальной сети.
Оценить текущее состояние показателей можно с помощью специализированных сервисов, вроде Search Console или Pagespeed Insights. Зачастую необходимо использовать несколько различных инструментов измерения для получения объективной статистики. Потому что каждый из них основывается на собственных исходных данных, которые могут быть неточными или ошибочными.

Для того, чтобы улучшить Google Core Web Vitals следует воспользоваться базовыми рекомендациями:
- Оптимизировать изображения. Одна из наиболее часто встречающихся проблем. Сжимайте публикуемые изображения, чтобы не перегружать сервер и сократить время до полной загрузки страницы.
- Настроить отложенную загрузку тяжелых элементов. Очень важно в первую очередь загружать ключевой контент и уже только после этого переходить к визуальному оформлению, скриптам и анимации. Многие посетители приходят только за текстовым материалом и им попросту не нужны медленные и тяжёлые составляющие сайта.
- Использовать CDN. Разбросанная по всему миру сеть серверов помогает крупным проектам сегментировать аудиторию, в зависимости от географического местоположения, и направлять потоки трафика на наиболее близкие из них. Иными словами, каждый посетитель будет подключён к самому близко расположенному серверу, что гарантирует минимальные задержки на передачу данных.
- Улучшить техническое оснащение сервера. Аппаратное обеспечение играет важную роль во взаимодействии с пользователями. Если сервер технически не в состоянии обеспечить скоростное подключение всем посетителям, то как бы вы не старались, а исправить ситуацию не получится. Если входящие потоки трафика возрастают, задумайтесь над улучшением технического оснащения.
- Удалить излишние скрипты. Удалите или сведите до минимума все CSS и JavaScripts. Если вы не можете избавиться от каких-то сложных и тяжелых скриптов, постарайтесь удалить из них всё ненужное. Любые комментарии, отступы и пропуски могут влиять на скорость загрузки.
- Унифицировать шрифты. Используя базовые настройки из унифицированной библиотеки браузера, вы можете значительно сэкономить время в процессе передачи данных. Потому что информацию о стандартных шрифтах в целом и передавать не нужно. Ведь она и так хранится в собственной базе браузера.



 Назад
Назад Поделиться
Поделиться